怎么制作微信小程序
开发前准备
注册开发者账号 - 访问微信公众平台(mp.weixin.qq.com) - 选择"小程序"类型完成注册 - 完成企业/个人主体认证(个人开发者有部分功能限制)
安装开发工具 - 下载微信开发者工具(官方IDE) - 支持Windows/macOS系统 - 建议安装稳定版本
项目创建
初始化项目
`bash选择项目目录 -> 填写AppID -> 选择"不使用云服务" -> 确定
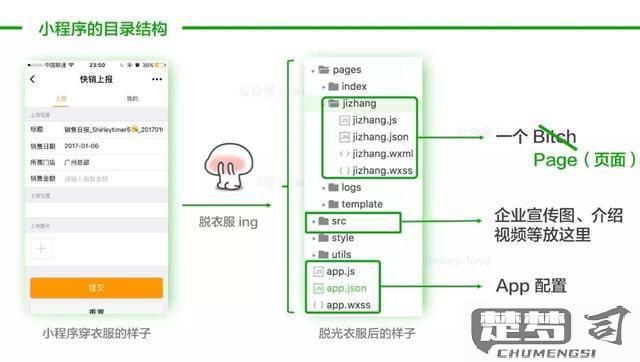
`目录结构说明
├── pages/ # 页面目录 │ ├── index/ # 首页 │ │ ├── index.js │ │ ├── index.json │ │ ├── index.wxml │ │ └── index.wxss ├── utils/ # 工具类 ├── app.js # 小程序逻辑 ├── app.json # 全局配置 ├── app.wxss # 全局样式 └── project.config.json # 项目配置
核心开发步骤
配置app.json
`json { "pages": ["pages/index/index"], "window": {"navigationBarTitleText": "我的小程序", "navigationBarBackgroundColor": "#ffffff"} }
`页面开发 - WXML(模板):
`xml{{message}} `JS(逻辑):
`javascript Page({ data: { message: 'Hello World' }, changeText: function() { this.setData({ message: '文本已修改' }) } })`WXSS(样式):
`css .container { display: flex; flex-direction: column; align-items: center; }`
调试与发布
本地调试 - 使用开发者工具的真机调试功能 - 检查Console面板输出 - 使用WXML面板查看元素
上传审核 - 开发者工具 -> 上传按钮 - 填写版本信息 - 提交微信审核(通常需要1-7个工作日)
发布上线 - 审核通过后登录小程序管理后台 - 点击"发布"按钮 - 设置全量发布或分阶段发布

进阶建议
性能优化 - 控制setData调用频率 - 使用分包加载功能 - 图片资源压缩
常用API - wx.request 网络请求 - wx.navigateTo 页面跳转 - wx.getStorage 本地存储
学习资源 - 微信官方文档(developers.weixin.qq.com) - 小程序社区案例 - GitHub开源项目参考
微信小程序制作需要哪些技术基础?
开发微信小程序需要掌握以下核心技术栈:
前端开发基础 - HTML/CSS:掌握盒模型、Flex布局等核心概念 - JavaScript(ES6+):熟悉Promise、async/await等异步处理方式 - 了解MVVM框架思想(类似Vue/React)
小程序特有技术 - WXML:小程序专用标记语言(类似HTML但更简洁) - WXSS:基于CSS的样式语言(支持rpx单位适配不同屏幕) - 小程序生命周期:掌握onLoad/onShow/onReady等核心生命周期 - 小程序API:熟悉wx.request/wx.navigateTo等常用接口
后端技术(可选但推荐) - Node.js/Python/Java等后端语言基础 - RESTful API设计理念 - 数据库基础(MySQL/MongoDB等)
开发工具 - 微信开发者工具(必备调试工具) - Git版本控制(推荐掌握基础操作) - 抓包工具(如Charles用于调试接口)
进阶技能 - 小程序云开发(CloudBase) - TypeScript(提升代码质量) - 性能优化技巧(分包加载、缓存策略等)
学习路径建议: 1. 先完成微信官方文档的快速入门教程 2. 尝试修改官方Demo理解运行机制 3. 从简单页面开始实践(如个人中心页) 4. 逐步添加复杂功能(登录、支付等) 5. 学习调试技巧和性能优化
注意事项: - 小程序有严格的代码包大小限制(2MB主包/20MB总分包) - 部分API需要企业资质才能调用 - 微信审核规范需提前了解(避免违规)
微信小程序开发工具和教程推荐?
开发工具
官方工具
- 微信开发者工具(必备)
- 官方提供的集成开发环境
- 支持代码编辑、调试、预览和发布
- 内置模拟器和真机调试功能
- 下载地址:微信公众平台官网
第三方工具
VS Code + 小程序插件 - 安装微信小程序官方插件 - 支持语法高亮、代码补全 - 配合miniprogram-ci实现自动化构建
HBuilderX - 支持uni-app框架开发 - 内置小程序编译功能 - 适合跨平台开发需求
教程资源
官方文档
- 微信开放文档
- 最权威的参考资料
- 包含组件、API、框架完整说明
- 提供基础示例代码
在线课程
腾讯课堂官方课程 - 微信团队出品 - 从入门到进阶系统教学 - 包含实战项目案例
慕课网小程序课程 - 《微信小程序入门与实战》 - 适合零基础学习者 - 包含电商项目实战
书籍推荐
《微信小程序开发入门与实践》 - 清华大学出版社 - 详细讲解开发流程 - 包含多个实战案例
《小程序从0到1》 - 机械工业出版社 - 重点讲解架构设计 - 包含性能优化技巧
开发建议
- 从官方示例项目开始学习
- 先掌握WXML/WXSS基础语法
- 理解小程序生命周期概念
- 熟练使用开发者工具调试功能
- 参与开源项目学习优秀代码
社区资源
- 微信开放社区(官方问答)
- GitHub热门小程序项目
- CSDN/掘金技术博客
微信小程序上线和审核流程详解?
微信小程序上线和审核流程可分为以下几个关键步骤:
前期准备 - 注册微信公众平台账号(需企业或个体工商户资质) - 完成开发者资质认证(300元认证费) - 下载并安装微信开发者工具
开发阶段 - 使用开发者工具创建小程序项目 - 配置app.json文件(设置页面路径、窗口样式等) - 开发功能页面(建议遵循微信UI规范) - 测试各功能模块(真机预览功能必不可少)
代码上传 - 在开发者工具点击"上传"按钮 - 填写版本号(格式要求:x.x.x)和项目备注 - 上传后可在微信公众平台"开发管理"查看
提交审核 - 登录微信公众平台进入"开发管理" - 点击"提交审核"按钮 - 填写以下关键信息: 服务类目(需与营业执照匹配) 标签(最多5个) 功能描述(200字以内) 测试账号(如有登录功能必须提供) - 上传补充材料(如特殊行业需资质文件)
审核阶段 - 常规审核时长:1-7个工作日 - 审核内容重点: 功能完整性 内容合规性 用户体验 隐私政策 - 常见驳回原因: 类目选择不当 存在空白页面 缺少隐私政策 功能无法正常使用
审核结果处理 - 通过:可立即发布或设置定时发布 - 驳回:根据反馈修改后重新提交 - 加急审核通道:每年有3次机会(需符合条件)
版本发布 - 审核通过后,在"版本管理"点击"发布" - 新版本生效时间:约10分钟 - 建议保留至少一个历史版本作为回滚备份
后续更新 - 每次更新都需重新提交审核 - 热更新限制:不超过2MB的代码包 - 建议建立版本更新日志
注意事项: - 首次审核通常更严格 - 敏感功能(如支付、定位)需额外配置 - 内容类小程序需具备《非经营性互联网信息服务备案》 - 审核期间不要频繁撤回修改
