行距固定值怎么设置
在Microsoft Word中设置固定行距值的具体步骤:
- 选中需要调整行距的文本段落
- 右键点击选择"段落"选项
- 在段落对话框的"缩进和间距"选项卡中
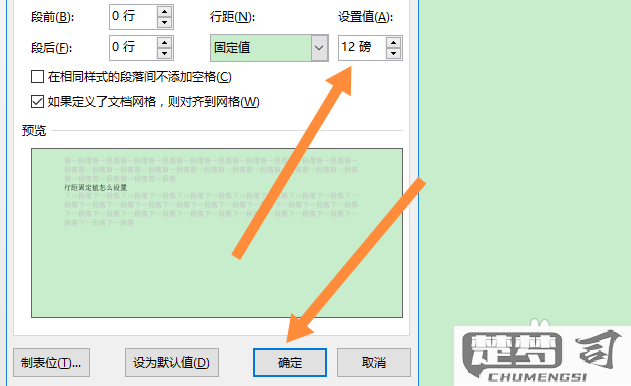
- 找到"行距"下拉菜单选择"固定值"
- 在右侧的"设置值"框中输入具体数值(单位:磅)
- 点击"确定"完成设置
注意事项: - 固定值行距会严格保持设定数值,可能导致文字显示不全 - 常规正文推荐使用1.5倍行距或最小值12磅 - 表格内文字建议使用单倍行距或固定值10-12磅 - 标题文字可适当加大行距至固定值18-24磅
在CSS中设置固定行距的代码示例:
`css
p {
line-height: 24px; / 固定像素值 /
line-height: 1.5; / 无单位数字表示字体倍数 /
}
`
行距固定值设置的具体步骤?
在Microsoft Word中设置行距固定值的具体操作步骤:
- 打开需要调整行距的Word文档
- 选中需要设置行距的文本段落(全选可按Ctrl+A)
- 点击顶部菜单栏的"开始"选项卡
- 在"段落"功能组中点击右下角的扩展按钮(或右键选择"段落")
- 在弹出的段落设置对话框中找到"行距"选项
- 在下拉菜单中选择"固定值"
- 在右侧的"设置值"框中输入具体数值(单位默认为磅)
- 点击"确定"按钮应用设置
注意事项: - 固定值的行距不会随字体大小自动调整 - 常见文档行距建议值:12磅(小四号字)、14磅(四号字)、16磅(小三号字) - 设置过小的固定值可能导致文字重叠 - 可通过快捷键Alt+O+P快速打开段落设置对话框
不同软件中如何设置行距固定值?
在不同软件中设置行距固定值的具体方法如下:

Microsoft Word 1. 选中需要调整的文本段落 2. 点击菜单栏"开始"选项卡 3. 在"段落"功能区点击右下角的展开箭头 4. 在"段落"对话框中选择"缩进和间距"标签页 5. 在"行距"下拉菜单中选择"固定值" 6. 在"设置值"框中输入具体数值(如12磅) 7. 点击"确定"保存设置
Google Docs 1. 选中目标文本 2. 点击顶部菜单栏的"格式" 3. 选择"行距"选项 4. 点击"自定义间距" 5. 在"行距"下拉菜单中选择"固定" 6. 输入具体数值(如12磅) 7. 点击"应用"
Adobe InDesign 1. 选择文字工具并选中文本 2. 打开"字符"面板(Ctrl+T) 3. 找到"行距"选项(带上下箭头的T图标) 4. 从下拉菜单中选择"固定" 5. 输入具体数值或使用上下箭头调整
CSS代码
`css
p {
line-height: 24px; / 固定像素值 /
}
或css
p {
line-height: 1.5; / 固定倍数 /
}
`
注意事项 - 固定值行距可能导致文字显示不全,建议设置值大于字号 - 在网页设计中推荐使用无单位数值(如1.5)实现响应式布局 - 印刷品行距通常设置为字号的1.2-1.5倍
行距固定值设置的最佳实践?
行距固定值设置的最佳实践需要从内容类型、阅读体验和排版美学三个维度综合考虑:
基础参数建议 - 中文排版推荐18-24磅固定值 - 西文排版推荐1.2-1.5倍行距 - 学术论文严格遵循格式要求(如APA格式规定双倍行距)
场景化设置 网页正文:20-22磅(兼顾屏幕阅读与空间利用率) 印刷品:22-24磅(需考虑纸张反光与阅读距离) * 移动端:18-20磅(受限于屏幕尺寸)
视觉优化技巧 - 标题与正文行距保持1.5:1比例 - 使用3:4:5的黄金比例处理段落间距 - 长段落适当增加2-4磅行距 - 表格内文字减少2磅行距
技术实现要点
`css / 响应式行距设置示例 / body { line-height: 22px; / 基准值 / } @media (max-width: 768px) { body { line-height: 20px; } }`避坑指南 × 避免小于16磅的固定值(导致视觉拥挤) × 不同字号的文字不应使用相同固定值 × 中英文混排时需额外增加1-2磅 × 数学公式需单独设置1.5倍行距
实际应用时建议进行A/B测试:打印或屏幕展示不同行距的样本页,在2米距离观察整体灰度均匀度,在30cm距离检查可读性。
