文字太长自动换行的方法主要依赖于文本编辑器或编程语言的格式设置。在大多数情况下,使用CSS样式中的“word-wrap: break-word;”或“overflow-wrap: break-word;”可以实现自动换行。这使得长单词或句子在到达容器边界时可以自动换行,从而保持文本的可读性。
一、CSS中的自动换行
在网页设计中,CSS是实现文本自动换行的主要工具。通过设置“word-wrap”或“overflow-wrap”属性,可以确保长文字不会超出其容器的边界。使用“word-wrap: break-word;”可以强制长单词在适当的位置断开,从而实现换行。这样的设置不仅能提升用户体验,还能避免页面布局的混乱。
二、文本编辑器功能
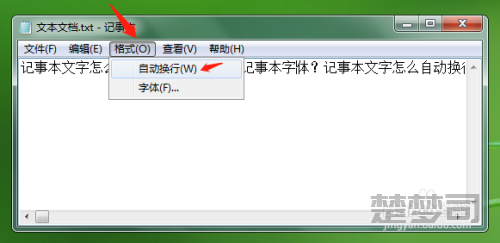
现代文本编辑器如Microsoft Word、Google Docs等,通常都具备自动换行功能。在这些编辑器中,用户只需输入文本,当文本长度超过页面宽度时,系统会自动进行换行。这种功能极大地方便了用户在撰写长篇文档时的操作,避免了手动插入换行符的麻烦。

三、编程语言中的换行处理
在编程中,处理长文本换行的方式则依赖于所使用的语言。在Python中,可以使用文本处理库来自动分割长文本。在JavaScript中,使用“white-space: pre-wrap;”样式可以确保长文本在页面上的自动换行。这些方法确保了程序在处理长文本时不会出现显示问题。
常见问答 FAQs
问:如何在CSS中实现文本换行?
答:可以通过设置“word-wrap”或“overflow-wrap”属性为“break-word”来实现文本的自动换行,确保长单词或句子不会超出其容器的边界。
问:在文本编辑器中是否可以关闭自动换行功能?
答:是的,绝大多数文本编辑器都允许用户在设置中关闭自动换行功能,用户可以需要选择开启或关闭。
问:编程中如何处理长文本换行的问题?
答:在不同的编程语言中,可以使用相应的文本处理库或CSS样式来管理长文本的换行。实现方式会所用语言的特性有所不同。
