怎么把图片压缩小一点
图片压缩可以通过多种方式实现,这里介绍几种常用且有效的方法:
使用在线压缩工具 - TinyPNG:专门针对PNG和JPG格式的智能压缩工具,能保持较高画质 - Compressor.io:支持JPG、PNG、GIF、SVG格式,提供压缩强度选择 - Squoosh:Google开发的在线工具,可实时预览压缩效果
使用图像编辑软件 - Photoshop: 打开图片 → 选择"文件"→"导出"→"存储为Web所用格式" 调整品质滑块(建议60-80) → 选择优化文件大小选项 - GIMP(免费): 打开图片 → 选择"文件"→"导出为" 在导出对话框调整质量参数
使用命令行工具(适合批量处理) - ImageMagick:
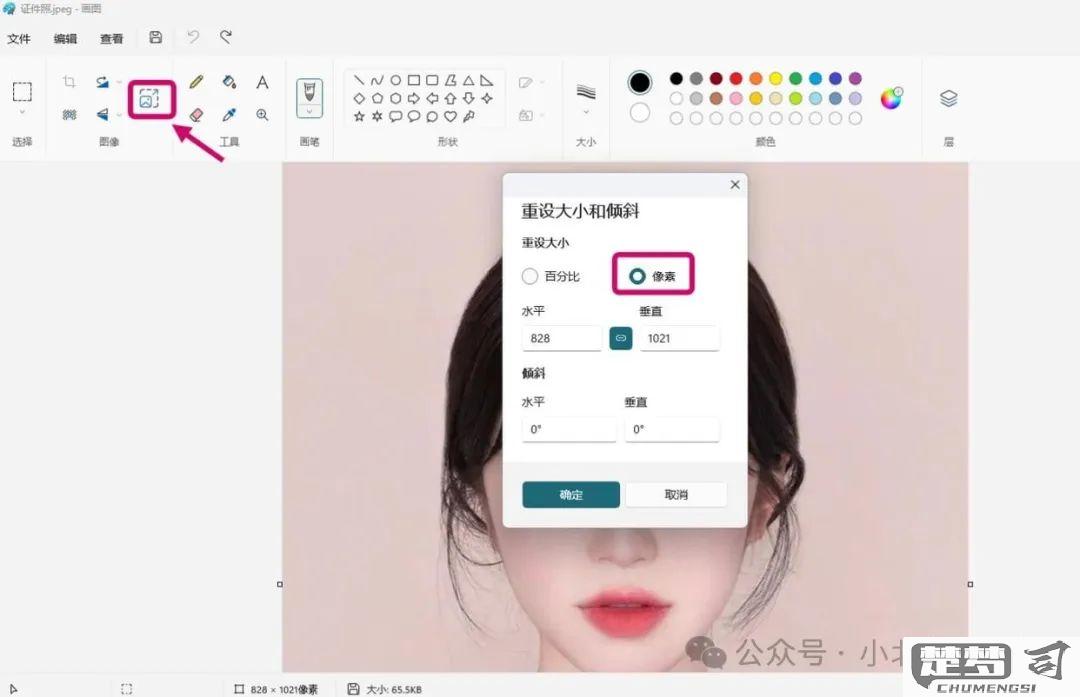
convert input.jpg -quality 70 output.jpg- MozJPEG:cjpeg -quality 80 input.jpg > output.jpg改变图片尺寸 - 通过调整图片分辨率来减小文件大小 - 推荐保持长宽比,一般网络使用宽度800-1200像素足够
选择正确的文件格式 - 照片类:JPG(有损压缩) - 简单图形:PNG-8(256色)或SVG(矢量) - 透明背景:PNG-24
注意事项: - 重要图片建议先备份原文件 - 多次压缩会导致画质明显下降 - 检查压缩后的图片在不同设备上的显示效果 - 对于网站使用,100-300KB的文件大小通常足够
如果需要更具体的操作指导,可以提供: - 原始图片格式和大小 - 目标用途(网页/邮件/打印等) - 可接受的最大文件大小
怎么把图片压缩小一点不影响清晰度?
图片压缩需要平衡文件大小与视觉质量,以下是几种有效方法:

选择合适格式 - JPEG:适合照片类图像,压缩时选择85%-95%质量 - PNG:适合带透明度的图像,使用PNG-8代替PNG-24可减小体积 - WebP:现代格式,比JPEG小30%且质量相当
使用专业工具 - 桌面软件:Photoshop(导出时调整质量滑块)、Affinity Photo - 在线工具:TinyPNG(智能有损压缩)、Squoosh(可实时预览效果) - 命令行工具:ImageMagick(
convert input.jpg -quality 85 output.jpg)调整分辨率 - 网页使用:将DPI降至72-96 - 打印使用:保持300DPI但缩小物理尺寸 - 使用
mogrify -resize 50%等命令批量处理高级技巧 - 渐进式JPEG:加载体验更好 - 色度抽样:4:2:0模式可减小文件 - 元数据清理:
jpegtran -copy none -optimize自动化方案
`bashfor f in *.jpg; do ffmpeg -i "$f" -q:v 2 "compressed_${f}"; done
`
建议先用原图的10%区域做压缩测试,找到质量与大小的最佳平衡点。专业摄影师推荐保留RAW原始文件,仅对输出副本进行压缩。
在线图片压缩工具推荐?
高质量在线图片压缩工具推荐
TinyPNG
- 支持格式:PNG/JPG
- 特点:智能有损压缩算法,可减少70%文件大小且保持肉眼无差别的画质
- 操作:拖拽上传→自动压缩→下载
- 免费限制:单次最多20张,单张不超过5MB
- 适用场景:电商产品图/网页素材优化Squoosh(Google开发)
- 支持格式:JPG/PNG/WebP
- 特点:实时对比压缩前后效果,可手动调整压缩参数
- 优势:完全本地处理不上传服务器,隐私性强
- 专业功能:支持颜色空间/色深等高级设置Compressor.io
- 支持格式:JPG/PNG/GIF/SVG
- 压缩模式:有损/无损可选
- 亮点:WebP格式输出支持,平均压缩率85%
- 注意:免费版有10MB单文件限制
操作建议
- 人像照片优先用TinyPNG保持皮肤质感
- 需要透明背景的PNG推荐Squoosh手动调校
- 批量处理大图可用Caesium(需下载客户端)
隐私提示
敏感图片建议选择Squoosh这类本地处理工具,或使用开源工具ImageOptim(Mac端)
手机怎么压缩图片大小?
手机压缩图片大小的详细方法
1. 使用系统自带功能(以主流手机为例)
- iOS(苹果手机)
打开照片→选择图片→点击"编辑"→调整"尺寸"或使用"裁剪"功能缩小画幅→完成时系统会自动压缩
- Android(多数品牌)
图库中长按图片→选择"打印或PDF"→设置页面尺寸为A6或更小→生成PDF后再转回JPEG格式
2. 第三方APP推荐(附具体操作)
- Photo Compress 2.0
安装后→导入图片→滑动质量条至60-80%→勾选"保留EXIF信息"→选择输出分辨率800×600→导出
- Tinypng
上传图片→自动无损压缩→长按结果图选择"另存为"→注意关闭"保留元数据"选项可进一步减小体积
3. 微信临时压缩法
将图片发到"文件传输助手"→长按图片选"收藏"→从收藏夹重新导出→体积可减少30-50%
4. 专业参数调整建议 - 画质优先时:保持分辨率,将JPG质量设为75% - 最小体积时:转换格式为WebP,分辨率降至640×480,质量50% - 打印需求:保持300dpi,仅通过裁剪减少像素总量
注意事项 - 多次压缩会导致画质叠加损失,建议保留原始文件 - 含有文字的图片建议PNG格式压缩,使用"PNG压缩"APP选择"文字优化"模式 - 检查压缩后图片的色差问题,特别是商品展示图
