ps切片工具怎么使用
Photoshop的切片工具主要用于将大图分割成多个小图,便于网页加载或局部编辑。以下是具体操作步骤:
打开需要切片的图像文件 - 通过菜单栏选择"文件">"打开"或使用快捷键Ctrl+O - 建议使用PSD格式文件以保留图层信息
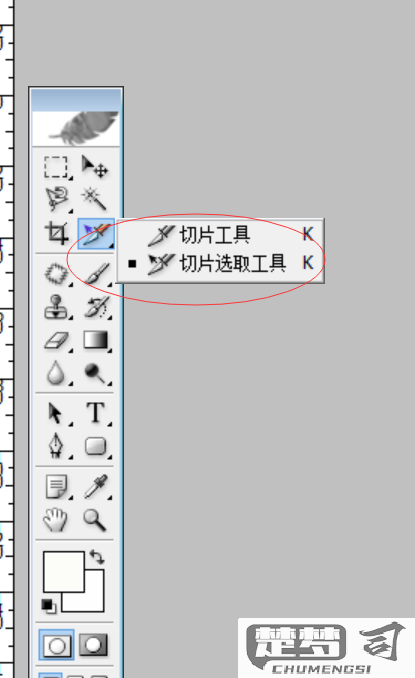
选择切片工具 - 在左侧工具栏找到"切片工具"(快捷键C) - 右键点击可切换"切片工具"和"切片选择工具"
创建切片 - 手动切片:直接在图像上拖动鼠标创建矩形切片区域 - 基于参考线:先拉出参考线,然后点击选项栏的"基于参考线的切片" - 基于图层:右键图层选择"从图层新建切片"
调整切片参数 - 用"切片选择工具"双击切片调出选项面板 - 可设置切片名称、URL链接、目标窗口、信息文本等 - 在"尺寸"选项中精确定位切片位置和大小
导出切片 - 选择"文件">"导出">"存储为Web所用格式"(Alt+Shift+Ctrl+S) - 在弹出窗口选择输出格式(建议JPEG或PNG) - 点击"存储"后选择"所有用户切片"或"选中的切片"
实用技巧: - 按住Shift键可创建正方形切片 - Alt键拖动可从中点创建切片 - 切片编号顺序是从左到右、从上到下 - 导出时可选择同时生成HTML文件 - 大图建议先优化再切片
注意事项: - 切片过多会影响网页加载效率 - 导出前检查每个切片的优化设置 - 透明区域需使用PNG-24格式 - 切片后原图不会被修改,可随时调整
ps切片工具的使用教程?
基本概念
切片工具位于工具栏的裁剪工具组内(快捷键C),用于将图像分割成多个独立部分。主要应用于网页设计中的图像分割导出。
操作步骤
选择切片工具 - 长按裁剪工具图标 - 从弹出菜单中选择切片工具
创建切片 - 手动切片:拖动鼠标创建自定义切片区域 - 基于参考线切片:先创建参考线,然后点击选项栏"基于参考线的切片" - 图层切片:选择图层后执行"图层>新建基于图层的切片"
切片调整 - 移动切片:使用切片选择工具拖动切片边缘 - 调整大小:拖动切片边界控制点 - 对齐切片:按住Shift键选择多个切片,使用选项栏对齐按钮

切片选项设置 双击切片打开选项面板: - 切片类型:图像/无图像/表 - 名称:设置导出文件名 - URL:为切片添加超链接 - 目标:设置链接打开方式 - 信息文本:设置Alt文本 - 尺寸:精确调整切片尺寸
导出切片 - 文件>导出>存储为Web所用格式(旧版) - 文件>导出>导出为(新版) - 选择所需格式(JPEG/PNG/GIF等) - 设置品质参数 - 点击存储选择保存位置
实用技巧
- 按住Shift键创建正方形切片
- 按住Alt键从中心创建切片
- 右键切片可进行复制/删除/划分等操作
- 使用"划分切片"功能快速创建等分切片
- 在"首选项>参考线、网格和切片"中修改切片显示颜色
注意事项
- 复杂设计建议先创建参考线再切片
- 网页用图建议使用PNG-24或JPEG格式
- 切片过多会影响导出性能
- 导出前检查每个切片的优化设置
ps切片工具的高级技巧?
掌握PS切片工具的高级技巧能显著提升网页设计和UI工作效率
精确控制切片边界 - 按住Ctrl键拖动参考线到像素边缘确保对齐 - 使用"视图>对齐到>文档边界"功能避免切片溢出 - 在信息面板(F8)中直接输入像素坐标定位切片
智能对象切片技巧 - 右键图层选择"转换为智能对象"后再切片 - 双击切片缩略图可单独编辑智能对象内容 - 修改智能对象会自动更新所有相关切片
多状态按钮切片 - 为按钮的不同状态(正常/悬停/点击)创建独立切片 - 使用图层复合功能管理不同状态 - 导出时选择"仅限选中的切片"节省时间
响应式切片技术 - 创建百分比宽度切片(右键切片>编辑切片选项) - 设置固定高度+可变宽度适应不同屏幕 - 使用"切片选择工具"调整切片堆叠顺序
批量导出优化 - 在"导出为"对话框中使用预设保存常用设置 - 按住Shift键选择多个切片统一设置格式 - 启用"生成CSS"选项自动创建样式代码
高级命名规则 - 使用[name]@2x.png自动生成视网膜屏版本 - 添加[宽度]或[高度]变量保持尺寸信息 - 通过[计数器]实现序列化命名
交互原型技巧 - 将切片链接到"图层>新建>基于切片的图层" - 使用"文件>导出>将图层导出到文件"生成交互元素 - 结合Adobe XD进行进一步原型设计
性能优化 - 对纯色区域使用CSS代码代替图片导出 - 为透明PNG启用"杂边"选项优化边缘 - 在"图像处理器"中批量压缩切片文件
专业提示:将常用切片设置保存为"工具预设",通过"窗口>工具预设"面板快速调用,大幅提升重复性工作效率。
ps切片工具常见问题解决方法?
PS切片工具常见问题解决方法
1. 切片后导出图片模糊 - 检查原始文件分辨率是否足够(建议300ppi) - 导出时选择"文件"→"导出"→"存储为Web所用格式" - 在导出设置中选择PNG-24或JPEG高质量格式 - 确保导出尺寸与切片尺寸匹配
2. 切片工具无法选择特定区域 - 确认图层未锁定(图层面板检查锁图标) - 尝试合并可见图层(Ctrl+Shift+E) - 检查是否处于正确的文档模式(RGB/8位) - 重置切片工具(右键点击工具图标选择"复位工具")
3. 导出的切片有白色背景 - 对透明背景:保存为PNG-24格式并勾选"透明度" - 检查原始文件是否包含背景图层 - 使用魔术橡皮擦工具清除背景后再切片 - 在"存储为Web所用格式"中勾选"透明"选项
4. 切片编号混乱 - 使用"视图"→"清除切片"重新开始 - 按创建顺序切片(从左到右,从上到下) - 通过"切片选择工具"右键选择"划分切片"调整 - 导出后可用批量重命名工具整理文件
5. 切片边缘出现杂色 - 放大检查原始图像边缘是否干净 - 使用"选择"→"修改"→"收缩"1-2像素再切片 - 对JPEG格式尝试提高品质到80%以上 - 对带阴影效果的元素,预留足够切片空间
6. 无法导出HTML文件 - 确保使用"文件"→"导出"→"存储为Web所用格式" - 在格式设置中选择"HTML和图像" - 检查存储路径不含特殊字符 - 更新PS至最新版本
7. 切片工具光标消失 - 按Caps Lock键切换光标模式 - 重置首选项(启动PS时按住Alt+Ctrl+Shift) - 检查显卡驱动是否需要更新 - 尝试切换其他工具再切回切片工具
8. 自动切片不准确 - 手动绘制切片替代自动切片 - 使用参考线(Ctrl+R调出标尺后拖拽) - 开启"对齐"功能(视图→对齐) - 对复杂布局建议使用图层组方式切片
9. 切片后文件体积过大 - 优化图像质量(60-80%的JPEG质量) - 限制颜色数量(对GIF/PNG-8格式) - 删除未使用的切片(切片选择工具+Delete键) - 考虑使用CSS Sprite合并小图标
10. 切片工具完全无响应 - 检查文档是否过大(建议分块处理) - 关闭其他占用内存的应用程序 - 清理PS暂存盘(编辑→首选项→暂存盘) - 尝试重启PS或计算机
